Article Magic : Présentation d'article ou d'analyse : les codes utiles
Fiche du Membre
Hors Ligne
![]() Membre Inactif depuis le 10/01/2017
Membre Inactif depuis le 10/01/2017
Grade : [Modo Forum] ![]()
Inscrit le 09/06/2003
283 Messages/ 6 Contributions/ 0 Pts
Présentation d'article ou d'analyse : les codes utiles
Type : Magic Extra
Catégorie : Magic Corporation
Posté le 12/05/2013 par Purplehaze
Le but de cet article est de donner des solutions simples afin que tous puissent avoir les clefs pour améliorer la présentation de leur oeuvre.
 Au fil des années, les contributions de la part des membres de MagicCorporation se sont améliorées pour atteindre un niveau élévé, tout particulièrement en ce qui concerne la rubrique Analyse. Cette amélioration concerne bien entendu principalement le contenu demandé par les modérateurs dans les rubriques respectives, mais un autre aspect se doit aussi d'être abordé: celui de la présentation.
Au fil des années, les contributions de la part des membres de MagicCorporation se sont améliorées pour atteindre un niveau élévé, tout particulièrement en ce qui concerne la rubrique Analyse. Cette amélioration concerne bien entendu principalement le contenu demandé par les modérateurs dans les rubriques respectives, mais un autre aspect se doit aussi d'être abordé: celui de la présentation.  Bien sûr la priorité d'une oeuvre reste et doit rester le fond, plus que sur la forme. Mais tout le monde vous le dira, un texte bien présenté sera d'autant plus facile à lire. Alors pourquoi ne pas se mettre définitivement à maîtriser les quelques codes qui vous permettront de grandement améliorer votre contribution?
Bien sûr la priorité d'une oeuvre reste et doit rester le fond, plus que sur la forme. Mais tout le monde vous le dira, un texte bien présenté sera d'autant plus facile à lire. Alors pourquoi ne pas se mettre définitivement à maîtriser les quelques codes qui vous permettront de grandement améliorer votre contribution? D'autant plus que nombre de codes ici présentées ne sont pas compliqués à prendre en main. Certes une présentation léchée peut prendre un certain temps à être mise en oeuvre. Mais à défaut d'une telle motivation, l'utilisation de quelques balises peut être suffisante afin d'atteindre un niveau de présentation plus que potable... Alors suivez le guide...
D'autant plus que nombre de codes ici présentées ne sont pas compliqués à prendre en main. Certes une présentation léchée peut prendre un certain temps à être mise en oeuvre. Mais à défaut d'une telle motivation, l'utilisation de quelques balises peut être suffisante afin d'atteindre un niveau de présentation plus que potable... Alors suivez le guide...| I. Mise en page basique |
| II. Les images |
| III. Les liens |
| IV. Les Vidéos |
| V. Les tableaux |
| VI. Le OnMouseOver/OnMouseOut |
| VII. Combiner les différents codes... |
 Avant d'aborder les differents codages bruts et les différentes balises utiles à la réalisation d'une présentation sur le site MC, parlons de l'organisation globale de la rédaction d'un article ou analyse. Pour être bref, il y a deux façons principales de s'organiser dans la rédaction de votre oeuvre:
Avant d'aborder les differents codages bruts et les différentes balises utiles à la réalisation d'une présentation sur le site MC, parlons de l'organisation globale de la rédaction d'un article ou analyse. Pour être bref, il y a deux façons principales de s'organiser dans la rédaction de votre oeuvre: La première consiste à se baser sur l'interface du site MC qui est affichée au dessus de la zone où se place votre texte. Avec cette interface, vous avez accès à la mise en page basique (gras, souligné, etc.) ainsi quelques autres fonctionnalités comme insérer des images. Elles sont légèrement différentes entre les deux rubriques articles et analyses (celle des articles est un peu plus étoffée), mais globalement, leur fonctionnement est bien entendu identique.
La première consiste à se baser sur l'interface du site MC qui est affichée au dessus de la zone où se place votre texte. Avec cette interface, vous avez accès à la mise en page basique (gras, souligné, etc.) ainsi quelques autres fonctionnalités comme insérer des images. Elles sont légèrement différentes entre les deux rubriques articles et analyses (celle des articles est un peu plus étoffée), mais globalement, leur fonctionnement est bien entendu identique.
interface analyse

 Autant vous le dire tout de suite, la manipulation de cette interface est particulièrement ergonomique, pour les différentes fonctionnalités présentes. Seulement, l'étendue de ces fonctionnalités est assez exigue... Vous resterez donc dans une présentation basique. Elle est amplement suffisante pour les discussions sur les forums, ou encore des explications de decks.
Autant vous le dire tout de suite, la manipulation de cette interface est particulièrement ergonomique, pour les différentes fonctionnalités présentes. Seulement, l'étendue de ces fonctionnalités est assez exigue... Vous resterez donc dans une présentation basique. Elle est amplement suffisante pour les discussions sur les forums, ou encore des explications de decks. L'autre organisation se base... sur un fichier bloc-notes. Plus précisément, je préfère utiliser Notepad++, mais ce n'est pas une obligation, loin de là. Toute la rédaction de l'oeuvre sera transcrite sur votre bloc-notes, ne reste plus qu'à faire un copier/coller du contenu dans la zone prévue à la rédaction de votre oeuvre. Le principal désavantage est que la moindre petite balise se doit d'être écrite à la main, ce qui peut être parfois paraître un peu long... Seulement vous avez les avantages suivants:
L'autre organisation se base... sur un fichier bloc-notes. Plus précisément, je préfère utiliser Notepad++, mais ce n'est pas une obligation, loin de là. Toute la rédaction de l'oeuvre sera transcrite sur votre bloc-notes, ne reste plus qu'à faire un copier/coller du contenu dans la zone prévue à la rédaction de votre oeuvre. Le principal désavantage est que la moindre petite balise se doit d'être écrite à la main, ce qui peut être parfois paraître un peu long... Seulement vous avez les avantages suivants:


 Je pense qu'il n'est pas la peine de vous expliciter le choix que j'ai fait depuis une belle lurette pour la rédaction de mes projets...
Je pense qu'il n'est pas la peine de vous expliciter le choix que j'ai fait depuis une belle lurette pour la rédaction de mes projets... Enfin pour conclure le préambule de cet article, je vous préviens que globalement la présentation utilisera deux formes de codage: le BBcode ainsi que le HTML. L'identification entre l'un et l'autre est très simple: le BBcode utilise les caractères « [ * ] » tandis que les HTML utilise « < * > » pour transcrire leurs balises.
Enfin pour conclure le préambule de cet article, je vous préviens que globalement la présentation utilisera deux formes de codage: le BBcode ainsi que le HTML. L'identification entre l'un et l'autre est très simple: le BBcode utilise les caractères « [ * ] » tandis que les HTML utilise « < * > » pour transcrire leurs balises. Globalement, le BBcode peut être perçut comme un HTML se voulant plus simple (le BBcode a été crée avant internet, et ne suit donc pas les normes du XHTML 1.0). Ces deux langages proposent a peuprès les mêmes fonctionnalités, mais le code HTML utilise généralement plus de paramètres. Cela a pour conséquence une simplification souvent synonyme de gain de temps lorsqu'on utilise le BBcode, mais aussi une possibilité d'effectuer des finitions plus pointues pour le HTML.
Globalement, le BBcode peut être perçut comme un HTML se voulant plus simple (le BBcode a été crée avant internet, et ne suit donc pas les normes du XHTML 1.0). Ces deux langages proposent a peuprès les mêmes fonctionnalités, mais le code HTML utilise généralement plus de paramètres. Cela a pour conséquence une simplification souvent synonyme de gain de temps lorsqu'on utilise le BBcode, mais aussi une possibilité d'effectuer des finitions plus pointues pour le HTML.  Il faut savoir que du moment que les deux langages sont activés, l'utilisation simultanée des deux langages ne posent aucun problème (c'est ce que je fais personnellement). Seulement, il faut bien faire attention à prendre les bonnes habitudes tout de suite, en utilisant la règle similaire du First In Last Out de la pile pour les balises. Pour être clair l'exemple <*balise1>[*balise2]BLABLA<*finbalise1>[*finbalise2] est à proscrire! Il faudre utiliser ceci <*balise1>[*balise2]BLABLA[*finbalise2]<*finbalise1>. Prenez cette habitude même dans le cas où le langage des balises est le même, ça vous évitera beaucoup de mauvaises surprises...
Il faut savoir que du moment que les deux langages sont activés, l'utilisation simultanée des deux langages ne posent aucun problème (c'est ce que je fais personnellement). Seulement, il faut bien faire attention à prendre les bonnes habitudes tout de suite, en utilisant la règle similaire du First In Last Out de la pile pour les balises. Pour être clair l'exemple <*balise1>[*balise2]BLABLA<*finbalise1>[*finbalise2] est à proscrire! Il faudre utiliser ceci <*balise1>[*balise2]BLABLA[*finbalise2]<*finbalise1>. Prenez cette habitude même dans le cas où le langage des balises est le même, ça vous évitera beaucoup de mauvaises surprises... L'utilisation des astérix * sera utilisé ici afin de vous faire afficher le code sans qu'il soit retrancrit en html ou BBcode. Ce sera le cas pour tous les codes qui vous seront présentés dans cet article. Pour pouvoir les utiliser, il vous suffira de faire un copier/coller en enlevant cet astérix et le tour sera joué...
L'utilisation des astérix * sera utilisé ici afin de vous faire afficher le code sans qu'il soit retrancrit en html ou BBcode. Ce sera le cas pour tous les codes qui vous seront présentés dans cet article. Pour pouvoir les utiliser, il vous suffira de faire un copier/coller en enlevant cet astérix et le tour sera joué...NB: pour une raison qui m'échappe, toute balise langage html ne sera directement traduite par l'interface lors de la première prévisualisation de votre travail. Il faudra une deuxième prévisualisation à la suite, sans altérer le contenu dans votre fenêtre de travail, pour qu'enfin le code html soit traduit dans la prévisualisation...
NB2: Cet article n'a pas vocation a vous montrer tout ce qui est possible de réaliser avec les différents langages, loin de là. Il vous donnera seulement les outils les plus utiles dans le cas de la rédaction d'une oeuvre sur le site MagicCorporation.
 En ce qui concerne la mise en page « classique », une grand partie sera accessible par l'inteface MC. Si vous souhaitez rédiger votre article suivant directement par l'interface, vous utiliserez donc les fonctionnalités encadrées en rouge dans l'illustration suivante de cette interface.
En ce qui concerne la mise en page « classique », une grand partie sera accessible par l'inteface MC. Si vous souhaitez rédiger votre article suivant directement par l'interface, vous utiliserez donc les fonctionnalités encadrées en rouge dans l'illustration suivante de cette interface.
 L'utilisation de ces onglets fonctionne de la même manière qu'un traitement de texte ordinaire... Il suffit de sélectionner la partie désirée de votre texte, et appuyer sur le B de « bold » (gras en anglais), pour la faire afficher en gras dans la fenêtre... Rien de particulier donc...
L'utilisation de ces onglets fonctionne de la même manière qu'un traitement de texte ordinaire... Il suffit de sélectionner la partie désirée de votre texte, et appuyer sur le B de « bold » (gras en anglais), pour la faire afficher en gras dans la fenêtre... Rien de particulier donc... Maintenant, si vous utilisez la méthode bloc-notes, vous n'utiliserez pas ces fonctionnalités, mais écrirez le code correspondant à la mise en page désirée à chaque fois que cela est necessaire. Voici la liste des balises utiles:
Maintenant, si vous utilisez la méthode bloc-notes, vous n'utiliserez pas ces fonctionnalités, mais écrirez le code correspondant à la mise en page désirée à chaque fois que cela est necessaire. Voici la liste des balises utiles:|
Les balises de mise en page simple |
||
| Effet désiré | BBcode | code HTML |
| gras | [*b]BLABLA[*/b] | <*b>BLABLA<*/b> |
| italique | [*i]BLABLA[*/i] | <*i>BLABLA<*/i> |
| souligné | [*u]BLABLA[*/u] | <*u>BLABLA<*/u> |
| [*strike]BLABLA[*/strike] | <*strike>BLABLA<*/strike> | |
| couleur | [*color=nom_couleur]BLABLA[*/color] | <*font color="nom_couleur">BLABLA<*/font> |
| taille | [*size=taille_px]BLABLA[*/size] | <*font size="taille_arbitraire">BLABLA<*/font> |
| citation | [*quote]BLABLA[*/quote] | / |
| trait horizontal | [*hr] | <*hr> |
|
texte à gauche
|
[*left]BLABLA[*/left] | <*div align="left">BLABLA<*/div> |
| texte à droite | [*right]BLABLA[*/right] | <*div align="right">BLABLA<*/div> |
| texte centré | [*center]BLABLA[*/center] | <*center>BLABLA<*/center> |
 Honnêtement, si le BBCode est activé, pour ce genre de codes, je vous conseille d'utiliser le BBcode plutôt que le HTML. Seulement, comme précisé précédemment, on peut inclure certains paramètres dans le cas du HTML, ce qui n'est pas possible pour le BBCode. Par exemple, le cas du trait horizontal [*hr], l'utilisation vous donnera un trait horizontal de taille 1 pixel sur toute la longueur... Il est possible avec le code HTML d'écrire ceci <*hr size="taille_px" width="longueur_px" align="right"> pour varier les plaisirs...
Honnêtement, si le BBCode est activé, pour ce genre de codes, je vous conseille d'utiliser le BBcode plutôt que le HTML. Seulement, comme précisé précédemment, on peut inclure certains paramètres dans le cas du HTML, ce qui n'est pas possible pour le BBCode. Par exemple, le cas du trait horizontal [*hr], l'utilisation vous donnera un trait horizontal de taille 1 pixel sur toute la longueur... Il est possible avec le code HTML d'écrire ceci <*hr size="taille_px" width="longueur_px" align="right"> pour varier les plaisirs... En ce qui concerne les couleurs utilisables, dans la théorie, le HTML peut être utilisé pour avoir accès à un plus large panel de couleur que ne le permet le BBcode. En fait, on peut entrer n'importe quel code hexagonal d'une couleur à la place d'un nom de couleur. Seulement, ceci n'est pas toujours bien supporté par les navigateurs internets, et le panel de couleur (liste en bas de la page) déjà supporté par le BBcode n'est pas négligeable...
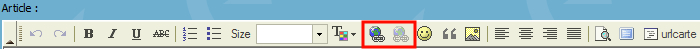
En ce qui concerne les couleurs utilisables, dans la théorie, le HTML peut être utilisé pour avoir accès à un plus large panel de couleur que ne le permet le BBcode. En fait, on peut entrer n'importe quel code hexagonal d'une couleur à la place d'un nom de couleur. Seulement, ceci n'est pas toujours bien supporté par les navigateurs internets, et le panel de couleur (liste en bas de la page) déjà supporté par le BBcode n'est pas négligeable... Pour aborder le sujet des images, je vais commencer par la possibilitée offerte par l'interface MC. L'insertion d'images directement dans la fenêtre de rédaction est très simple. La première étape est de cliquer sur l'icône encadrée en rouge. Une boite de dialogue s'ouvrira alors.
Pour aborder le sujet des images, je vais commencer par la possibilitée offerte par l'interface MC. L'insertion d'images directement dans la fenêtre de rédaction est très simple. La première étape est de cliquer sur l'icône encadrée en rouge. Une boite de dialogue s'ouvrira alors.

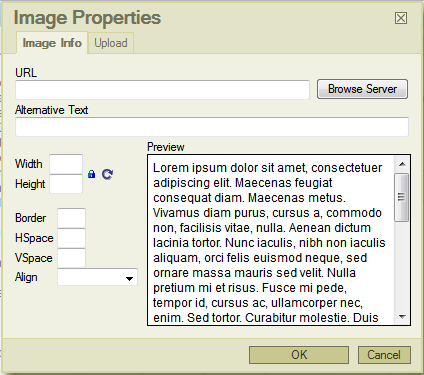
 Le premier onglet de cette boite de dialogue propose d'entrer une URL correspondant à une images disponible sur internet, peu importe le serveur qui l'héberge. A noter bien entendu que si l'hébergeur saute, ou que l'image est supprimée, l'image ne pourra plus être affichée, il est donc préférable parfois de faire héberger sur le serveur MC une image que vous jugez importante pour votre travail, même si vous connaissez une URL valable au moment de la rédaction de votre oeuvre.
Le premier onglet de cette boite de dialogue propose d'entrer une URL correspondant à une images disponible sur internet, peu importe le serveur qui l'héberge. A noter bien entendu que si l'hébergeur saute, ou que l'image est supprimée, l'image ne pourra plus être affichée, il est donc préférable parfois de faire héberger sur le serveur MC une image que vous jugez importante pour votre travail, même si vous connaissez une URL valable au moment de la rédaction de votre oeuvre.  Sur ce même onglet, en cliquant sur le bouton « parcourir le serveur » vous avez accès à toutes les images que vous avez déjà uploadé auparavant. Vous pouvez notamment supprimé une images qu'au final vous n'utiliserez pas, ou la redimentionner. Le deuxième onglet vous propose, lui, d'uploader vos images venant de votre disque dur au serveur MC. Il suffit de cliquer sur le bouton « parcourir », choisir la bonne image dans votre disque dur, et cliquer enfin sur « envoyer au seveur ». A noter que quelques extension d'images ne sont pas acceptées par le serveur, comme le .tiff. Mais cela n'est pas une gêne en soit...
Sur ce même onglet, en cliquant sur le bouton « parcourir le serveur » vous avez accès à toutes les images que vous avez déjà uploadé auparavant. Vous pouvez notamment supprimé une images qu'au final vous n'utiliserez pas, ou la redimentionner. Le deuxième onglet vous propose, lui, d'uploader vos images venant de votre disque dur au serveur MC. Il suffit de cliquer sur le bouton « parcourir », choisir la bonne image dans votre disque dur, et cliquer enfin sur « envoyer au seveur ». A noter que quelques extension d'images ne sont pas acceptées par le serveur, comme le .tiff. Mais cela n'est pas une gêne en soit... Maintenant que le cas de l'interface MC a été illustré, abordons maintenant les codes BBcode et HTML pour faire afficher une image. Voici les codes basiques:
Maintenant que le cas de l'interface MC a été illustré, abordons maintenant les codes BBcode et HTML pour faire afficher une image. Voici les codes basiques:Cas du BBcode
[*img]url_de_l_image[*/img]
Cas du HTML
<*img src="url_de_l_image" alt="texte_alternatif">
(NB.: Si l'URL insérée dans le code n'est pas une image, le code ne fera rien afficher, bien entendu.)
 L'obtention de l'URL d'une image se fait en général en demandant la propriété de l'image à votre navigateur internet, c'est-à-dire un simple click droit, puis un gauche. Plus qu'à copier/coller l'URL à l'emplacement adéquat, et le tour est joué.
L'obtention de l'URL d'une image se fait en général en demandant la propriété de l'image à votre navigateur internet, c'est-à-dire un simple click droit, puis un gauche. Plus qu'à copier/coller l'URL à l'emplacement adéquat, et le tour est joué. Encore une fois, l'utilisation du BBcode ne vous permettera « que » d'afficher l'image, si le serveur sur laquelle elle est hébergée répond. L'utilisation du code HTML vous offre plus de possibilités. Déjà, vous pouvez voir qu'il y a la possibilité de faire afficher un texte alternatif, dans le cas où la balise HTML n'arrive pas à trouver l'URL de l'image.
Encore une fois, l'utilisation du BBcode ne vous permettera « que » d'afficher l'image, si le serveur sur laquelle elle est hébergée répond. L'utilisation du code HTML vous offre plus de possibilités. Déjà, vous pouvez voir qu'il y a la possibilité de faire afficher un texte alternatif, dans le cas où la balise HTML n'arrive pas à trouver l'URL de l'image. Il existe d'autres possibilités, la principale à mon sens est de faire redimensionner l'affichage de l'image. Vous pouvez en effet demander d'avoir une largeur (commande width="taille_px") ou la hauteur (commande height="taille_px"). Utile car ne demande pas de d'uploader à nouveau une image si elle se trouve être trop grosse par exemple... Quelques petits caractères dans le code suffisent...
Il existe d'autres possibilités, la principale à mon sens est de faire redimensionner l'affichage de l'image. Vous pouvez en effet demander d'avoir une largeur (commande width="taille_px") ou la hauteur (commande height="taille_px"). Utile car ne demande pas de d'uploader à nouveau une image si elle se trouve être trop grosse par exemple... Quelques petits caractères dans le code suffisent... Bien sûr, la procédure d'upload d'une image sur le serveur MC n'est pas différente que l'utilisation directe de l'interface. Seulement, votre but est d'obtenir l'URL que le serveur allouera à votre image et de l'insérer dans votre code, tout simplement...
Bien sûr, la procédure d'upload d'une image sur le serveur MC n'est pas différente que l'utilisation directe de l'interface. Seulement, votre but est d'obtenir l'URL que le serveur allouera à votre image et de l'insérer dans votre code, tout simplement... En ce qui concerne les smileys (mais aussi les sigles de mana, le sigle d'engagement, etc...), ils sont des images comme des autres, déjà sur le serveur MC. Pour les insérer en utilisant la méthode bloc-notes, il faudra rechercher l'URL correspondant, et l'intégrer comme toute autre image.
En ce qui concerne les smileys (mais aussi les sigles de mana, le sigle d'engagement, etc...), ils sont des images comme des autres, déjà sur le serveur MC. Pour les insérer en utilisant la méthode bloc-notes, il faudra rechercher l'URL correspondant, et l'intégrer comme toute autre image. Enfin concernant les scans de cartes Magic, le site MC vous propose une balise BBcode simplfiée, la balise « imgcarte ». Attention toutefois au nom de la carte, qui doit être exacte bien entendu. Pour éviter les mauvaises surprises, il est préférable de donner le nom original (en anglais) de la carte.
Enfin concernant les scans de cartes Magic, le site MC vous propose une balise BBcode simplfiée, la balise « imgcarte ». Attention toutefois au nom de la carte, qui doit être exacte bien entendu. Pour éviter les mauvaises surprises, il est préférable de donner le nom original (en anglais) de la carte.BBcode utilisable sur MC
[*imgcarte]Nom_de_la_carte[*/imgcarte]
 Là encore, l'interface MC vous propose de créer et de supprimer des liens. Les icônes correspondantes représentent un globe terrestre avec deux maillons de chaînes, enlacés pour créer le lien, détachés pour le supprimer. Bien sûr cette dernière icône n'est utilisable que si le passage sélectionné dans la fenêtre de rédaction détecte un lien...
Là encore, l'interface MC vous propose de créer et de supprimer des liens. Les icônes correspondantes représentent un globe terrestre avec deux maillons de chaînes, enlacés pour créer le lien, détachés pour le supprimer. Bien sûr cette dernière icône n'est utilisable que si le passage sélectionné dans la fenêtre de rédaction détecte un lien...
 Bien entendu, pour créer un lien, il vous faut donner l'URL de la page, ou de l'image qui sera la cible de ce lien. En ce qui concerne l'affichage, il existe deux possibilités. Vous pouvez choisir de montrer l'URL de la cible qui constitura le lien: dans ce cas vous n'aurez aucune sélection dans votre fenêtre de rédaction lorsque vous cliquez sur l'icône de création de lien.
Bien entendu, pour créer un lien, il vous faut donner l'URL de la page, ou de l'image qui sera la cible de ce lien. En ce qui concerne l'affichage, il existe deux possibilités. Vous pouvez choisir de montrer l'URL de la cible qui constitura le lien: dans ce cas vous n'aurez aucune sélection dans votre fenêtre de rédaction lorsque vous cliquez sur l'icône de création de lien.  L'autre affichage possible est de créer un lien sur une partie de votre rédaction. Pour cela, sélectionner l'objet (partie de texte ou image aussi possible), cliquez ensuite sur l'icône de création de lien, renseigné l'URL et c'est fait. En procédant ainsi, l'adresse URL cible ne sera pas indiquée. Dans la majorité des cas, j'utilise plûtôt cet affichage, car au fond, l'URL cible n'est pas une information en soit, mais plutôt l'objet cible, non?
L'autre affichage possible est de créer un lien sur une partie de votre rédaction. Pour cela, sélectionner l'objet (partie de texte ou image aussi possible), cliquez ensuite sur l'icône de création de lien, renseigné l'URL et c'est fait. En procédant ainsi, l'adresse URL cible ne sera pas indiquée. Dans la majorité des cas, j'utilise plûtôt cet affichage, car au fond, l'URL cible n'est pas une information en soit, mais plutôt l'objet cible, non? Maintenant concernant la partie codes pour ceux qui veulent suivre la méthode "bloc-notes", vous avez aussi accès à ces deux méthodes. Encore une fois, si le BBcode est activé, il n'y a pas de raison particulière d'utiliser le code HTML, si on se contente d'un simple lien. En effet, nous verrons plus tard que la balise lien (a href) du HTML peut être utiliser pour d'autres choses...
Maintenant concernant la partie codes pour ceux qui veulent suivre la méthode "bloc-notes", vous avez aussi accès à ces deux méthodes. Encore une fois, si le BBcode est activé, il n'y a pas de raison particulière d'utiliser le code HTML, si on se contente d'un simple lien. En effet, nous verrons plus tard que la balise lien (a href) du HTML peut être utiliser pour d'autres choses...| Type d'affichage | BBcode | HTML |
| Affichage URL cible | [*url]url_cible[*/url] | <*a href="url_cible">url_cible<*/a> |
| Cacher URL cible | [*url=url_cible]BLABLA[*/url] | <*a href="url_cible">BLABLA<*/a> |
 En ce qui concerne maintenant des BBcodes spécifique au serveur MC, nous avons le bien connu "urlcarte". De plus, dernièrement mis en place par Amon, vous avez une balise "lexique" pour donner un lien directement à une partie presente dans la partie lexique du site MC. Voici les deux balises:
En ce qui concerne maintenant des BBcodes spécifique au serveur MC, nous avons le bien connu "urlcarte". De plus, dernièrement mis en place par Amon, vous avez une balise "lexique" pour donner un lien directement à une partie presente dans la partie lexique du site MC. Voici les deux balises:balise urlcarte
[*urlcarte]Nom_carte[*/urlcarte]
Exemple: Ancestral Recall
balise lexique
[*lexique]Nom_partie_lexique[*/lexique]
 C'est une petite nouveauté que nous a préparé Amon dernièrement, la possibilité de faire afficher une vidéo sur la page de votre oeuvre en toute simplicité, en renseignant l'url de la page You Tube. Je ne vous donnerai pas de lien HTML ici, car il est particulièrement obscur. La balise de type BBcode utilisable sur le serveur MC est la suivante:
C'est une petite nouveauté que nous a préparé Amon dernièrement, la possibilité de faire afficher une vidéo sur la page de votre oeuvre en toute simplicité, en renseignant l'url de la page You Tube. Je ne vous donnerai pas de lien HTML ici, car il est particulièrement obscur. La balise de type BBcode utilisable sur le serveur MC est la suivante:Insertion video YouTube
[*video]url_video[*/video]
Exemple:
 Nous arrivons enfin à un gros morceau de cet article: le formatage de tableau. Pour être honnête avec vous, il y a deux types de présentations. Celles qui n'utilisent pas de tableau, et celles qui les utilisent. Il est impressionnant de constater à quel point l'utilisation de quelques tableaux bien placés permet de grandement améliorer la présentation d'une oeuvre.
Nous arrivons enfin à un gros morceau de cet article: le formatage de tableau. Pour être honnête avec vous, il y a deux types de présentations. Celles qui n'utilisent pas de tableau, et celles qui les utilisent. Il est impressionnant de constater à quel point l'utilisation de quelques tableaux bien placés permet de grandement améliorer la présentation d'une oeuvre.  Seulement, il faut bien admettre que la construction d'un tableau, qui ne fonctionne qu'en HTML sur le serveur MC pour ce que j'ai pu tester auparavant, est assez confuse. En effet, vous manipulerez principalement trois balises différentes. Jusque là, c'est loin d'être compliqué... seulement, il ne faut pas se perdre dans les paramètres de votre tableau, dont la grande majorité est facultative. Par exemple, vous n'utiliserez pas le paramètre bgcolor (expliquée ultérieurement) si vous ne voulez pas inclure de couleur de fond dans votre tableau, bien entendu.
Seulement, il faut bien admettre que la construction d'un tableau, qui ne fonctionne qu'en HTML sur le serveur MC pour ce que j'ai pu tester auparavant, est assez confuse. En effet, vous manipulerez principalement trois balises différentes. Jusque là, c'est loin d'être compliqué... seulement, il ne faut pas se perdre dans les paramètres de votre tableau, dont la grande majorité est facultative. Par exemple, vous n'utiliserez pas le paramètre bgcolor (expliquée ultérieurement) si vous ne voulez pas inclure de couleur de fond dans votre tableau, bien entendu. Ces paramètres seront à placer dans la balise de début (par exemple <*tr> est la balise de début, <*/tr> celle de fin). Ne vous inquiétez pas, des exemples vous seront fournis. Je précise encore que la liste des paramètres présentées ici n'est pas exhaustives, car il est tout à fait possible de rajouter d'autres effets avec d'autres paramètes. Mais je me limite ici au plus utiles selon moi.
Ces paramètres seront à placer dans la balise de début (par exemple <*tr> est la balise de début, <*/tr> celle de fin). Ne vous inquiétez pas, des exemples vous seront fournis. Je précise encore que la liste des paramètres présentées ici n'est pas exhaustives, car il est tout à fait possible de rajouter d'autres effets avec d'autres paramètes. Mais je me limite ici au plus utiles selon moi. Enfin une précision utile sur le formatage des tableaux: la taille des cellules que vous demanderez s'ajusteront automatiquement. Par exemple, si vous demandez qu'une image soit affichée dans une des cellules de votre tableau, mais que les paramètres de taille de la cellule choisit sont trop petits, le tableau changera de par lui-même la taille de la cellule concernée pour faire afficher l'image dans son ensemble. Mais ne vous tracasser pas pour ça pour l'instant, ce formatage automatique n'a rien de très surprenant avec la pratique.
Enfin une précision utile sur le formatage des tableaux: la taille des cellules que vous demanderez s'ajusteront automatiquement. Par exemple, si vous demandez qu'une image soit affichée dans une des cellules de votre tableau, mais que les paramètres de taille de la cellule choisit sont trop petits, le tableau changera de par lui-même la taille de la cellule concernée pour faire afficher l'image dans son ensemble. Mais ne vous tracasser pas pour ça pour l'instant, ce formatage automatique n'a rien de très surprenant avec la pratique.|
Les balises principales de formatage d'un tableau HTML |
|
| <*table>...<*/table> | Balise de début et de fin du code du tableau |
| <*tr>...<*/tr> | Balise de formatage d'une ligne de tableau |
| <*td>...<*/td> | Balise de formatage d'une colonne de tableau |
|
Les principaux paramètres utiles pour ajuster un tableau HTML |
|
| width="..." | Définit la largeur d'un élément (le tableau lui-même, ou une colonne). Vous pouvez utilisez un nombre de pixels, ou un pourcentage de la largeur totale. |
| height="..." | Définit la hauteur d'un élément (le tableau lui-même, ou une ligne). Vous pouvez utilisez un nombre de pixels, ou un pourcentage de la hauteur totale. |
| cellspacing="X" | Définit le nombre de pixel qui sépare les bordures extérieures des cellules d'un tableau. Donc si vous désirez un tableau sans interstice, utilisez "0". |
| cellpadding="X" | Définit les marges d'écriture en nombre de pixels à l'intérieur des cellules |
| border="X" | Définit en nombre de pixels la largeur des bordures d'un tableau. Oui il est possible de faire un tableau sans bordure apparente en choisissant "0". |
| bordercolor="nom_couleur" | Définit la couleur des bordures du tableau. Utilisez encore de préférence les couleurs supportées par le BBcode. |
| align="..." | Définit l'alignement horizontal d'affichage des objets à l'intérieur du tableau/ligne/colonne. Les entrées possibles sont "center", "right" et "left". |
| valign="..." | Définit l'alignement vertical d'affichage des objets à l'intérieur du tableau/ligne/colonne. Les entrées possibles sont "center", "top" et "bottom". |
| colspan="X" | Paramètre utilisé pour accoler plusieurs colonnes pour qu'elle n'en forme plus qu'une seule. L'entrée est le nombre de colonne ainsi collée. Par exemple pour former ce tableau, j'ai utilisé la paramètre colspan="2" pour la première ligne du tableau... |
| rowspan="X" | Paramètre utilisé pour accoler plusieurs lignes pour qu'elle n'en forme plus qu'une seule. Plus difficile à maîtriser que la précédentes, mais aussi beaucoup moins utile à mon goût. |
| bgcolor="nom_couleur" | Définit la couleur de fond du tableau/ligne/colonne. Utilisez encore de préférence les couleurs supportées par le BBcode. |
| background="url_image" | Définit une image de fond au tableau/ligne/colonne. Cela donne accès à des possibilités de rendu tout à fait appréciable, mais attention à la taille de l'image source... Si l'image source est trop petite, le fond va devenir un quadrillage de votre image (mode mozaïque)... Tout dépend de ce que vous désirez. |
Les exemples...
 Maintenant que vous connaissez les principales définitions, le mieux est d'aborder directement à des exemples d'utilisation.
Maintenant que vous connaissez les principales définitions, le mieux est d'aborder directement à des exemples d'utilisation.| contenu A | contenu B | contenu C |
| contenu D | contenu E | contenu F |
<*table border="1" cellpadding="1" width="50%" align="left">// affichage d'un tableau faisant 50% de la largeur totale de l'affichage, aligné à gauche
<*tr>
// formatage d'une ligne
<*td width="33%" align=center valign=center>contenu A<*/td>
// formatage d'une colonne de largeur 33% de la ligne
<*td width="34%" align=center valign=center>contenu B<*/td>
<*td width="33%" align=center valign=center>contenu C<*/td>
<*/tr>
// fin du codage de la ligne
<*tr>
// début du formatage d'une autre ligne
<*td width="33%" align=center valign=center>contenu D<*/td>
<*td width="34%" align=center valign=center>contenu E<*/td>
<*td width="33%" align=center valign=center>contenu F<*/td>
<*/tr>
// fin codage 2e ligne
<*/table>// fin codage tableau
 Personnellement, je n'utilise quasiment jamais la commande rowspan, même si elle peut avoir son utilité... A noter que la norme étant que l'on formate d'abord les lignes, et après les colonnes. Par conséquent, l'utilisation de colspan est plus intuitive que rowspan. Bon, trêve de bavardage, le codage:
Personnellement, je n'utilise quasiment jamais la commande rowspan, même si elle peut avoir son utilité... A noter que la norme étant que l'on formate d'abord les lignes, et après les colonnes. Par conséquent, l'utilisation de colspan est plus intuitive que rowspan. Bon, trêve de bavardage, le codage:COLSPAN
| contenu A | |
| contenu B | contenu D |
<*table border="1" cellpadding="1" width="50%" align="center">// affichage d'un tableau faisant 50% de la largeur totale de l'affichage, aligné au centre
<*tr>
// formatage d'une ligne
<*td colspan="2" align=center valign=center>contenu A<*/td>
// formatage d'une colonne qui accolera deux colonnes, sa largeur totale dépendant de la largeur de ces colonnes
<*/tr>
<*tr>
<*td width="50%" align=center valign=center>contenu B<*/td>
// formatage d'une colonne de largeur 50%
<*td width="50%" align=center valign=center>contenu D<*/td>
// formatage d'une autre colonne de largeur 50%, donc la largeur de la colonne accolée sera de 100% de la largeur du tableau
<*/tr>
<*/table>
ROWSPAN
| contenu A | contenu B | contenu C |
| contenu D | contenu E |
<*table border="1" cellpadding="1" width=50% align="center">
<*tr>
<*td width="33%" align=center valign=center>contenu A<*/td>
<*td rowspan="2" align=center valign=center>contenu B<*/td>
// formatage d'une colonne qui accolera deux lignes, la hauteur totale dépendant de la hauteur de ces lignes
<*td width="33%" align=center valign=center>contenu C<*/td>
<*/tr>
<*tr><*td width="34%" align=center valign=center>contenu D<*/td>
<*td width="33%" align=center valign=center>contenu E<*/td>
<*/tr>
<*/table>
 Ce type de codage est la seule façon de faire varier le nombre de colonnes ou de lignes dans un tableau. Par exemple, si vous demandez qu'un tableau comporte dans une ligne 2 colonnes, puis dans une autre ligne qu'elle doit comporter 3 colonnes, l'affichage sera différent de ce vous voulez. Pour réaliser de telles choses, le passage par les commandes colspan et rowspan est obligatoire.
Ce type de codage est la seule façon de faire varier le nombre de colonnes ou de lignes dans un tableau. Par exemple, si vous demandez qu'un tableau comporte dans une ligne 2 colonnes, puis dans une autre ligne qu'elle doit comporter 3 colonnes, l'affichage sera différent de ce vous voulez. Pour réaliser de telles choses, le passage par les commandes colspan et rowspan est obligatoire. L'alignement de votre contenu dans chaque cellule est très simple à modifier, et modulable par les valeurs données aux commandes align et valign. Le tableau ci-dessous résume tout ce qu'il y a à savoir...
L'alignement de votre contenu dans chaque cellule est très simple à modifier, et modulable par les valeurs données aux commandes align et valign. Le tableau ci-dessous résume tout ce qu'il y a à savoir...| contenu A | contenu B | contenu C |
| contenu D | contenu E | contenu F |
<*table border="1" cellpadding="1" width="50%" height="150" align="center">// formatage d'un tableau centré, de largeur 50%, de hauteur 150 pixels
<*tr height="30%">
// formatage d'une ligne d'une hauteur 30% de l'hauteur totale
<*td width="33%" align=left valign=center>contenu A<*/td>
<*td width="34%" align=center valign=center>contenu B<*/td>
<*td width="34%" align=right valign=center>contenu C<*/td>
<*/tr>
<*tr height="70%">
// formatage d'une 2e ligne d'une hauteur 70% de l'hauteur totale
<*td width="33%" align=center valign=top>contenu D<*/td>
<*td width="34%" align=center valign=center>contenu E<*/td>
<*td width="34%" align=center valign=bottom>contenu F<*/td>
<*/tr>
<*/table>
 La commande cellspacing permet de créer un espace entre chaque cellule. La largeur de cet espace est egale à la valeur assignée juste après, en pixel. La commande cellpading permet de formater une marge à l'intérieur des cellules dans les quatre directions (haut, bas, gauche, droite).
La commande cellspacing permet de créer un espace entre chaque cellule. La largeur de cet espace est egale à la valeur assignée juste après, en pixel. La commande cellpading permet de formater une marge à l'intérieur des cellules dans les quatre directions (haut, bas, gauche, droite).| contenu A | contenu B | contenu C |
| contenu D | contenu E | contenu F |
<*table border="1" cellpadding="1" cellspacing="5" width="50%" align="center">// formatage d'un tableau avec une marge intérieure de 1 px, et un espace entre les cases de 5 px
<*tr>
<*td width="33%" align=left valign=center>contenu A<*/td>
<*td width="34%" align=center valign=center>contenu B<*/td>
<*td width="34%" align=right valign=center>contenu C<*/td>
<*/tr>
<*tr>
<*td width="33%" align=center valign=top>contenu D<*/td>
<*td width="34%" align=center valign=center>contenu E<*/td>
<*td width="34%" align=center valign=bottom>contenu F<*/td>
<*/tr>
<*/table>
| contenu A | contenu B | contenu C |
| contenu D | contenu E | contenu F |
<*table border="1" cellpadding="10" cellspacing="3" height="150" width="60%" align="center">// formatage d'un tableau avec une marge intérieure de 10 px, et un espace entre les cases de 3 px
<*tr>
<*td width="33%" align=right valign=center>contenu A<*/td>
<*td width="34%" align=center valign=center>contenu B<*/td>
<*td width="34%" align=left valign=center>contenu C<*/td>
<*/tr>
<*tr>
<*td width="33%" align=center valign=top>contenu D<*/td>
<*td width="34%" align=center valign=center>contenu E<*/td>
<*td width="34%" align=center valign=bottom>contenu F<*/td>
<*/tr>
<*/table>
 La commande border permet de déterminer l'épaisseur de la bodure extérieure en indiquant l'épaisseur voulue en pixels juste après. Il est donc possible d'afficher des tableaux sans bordure, ce qui est parfois très utile... Comme son nom l'indique, la commande bordercolor vous permet de choisir la couleur de votre bordure, en indiquant le nom BBcode de la couleur, ou son code hexa. Comme préciser auparavant, utilisez de préférence une couleur du BBcode.
La commande border permet de déterminer l'épaisseur de la bodure extérieure en indiquant l'épaisseur voulue en pixels juste après. Il est donc possible d'afficher des tableaux sans bordure, ce qui est parfois très utile... Comme son nom l'indique, la commande bordercolor vous permet de choisir la couleur de votre bordure, en indiquant le nom BBcode de la couleur, ou son code hexa. Comme préciser auparavant, utilisez de préférence une couleur du BBcode.| contenu A | contenu B | contenu C |
| contenu D | contenu E | contenu F |
<*table border="0" cellpadding="1" width="50%" align="center">// formatage d'un tableau ayant des bodures de largeur 0... donc sans bordure
<*tr>
<*td width="33%" align=center valign=center>contenu A<*/td>
<*td width="34%" align=center valign=center>contenu B<*/td>
<*td width="34%" align=center valign=center>contenu C<*/td>
<*/tr>
<*tr>
<*td width="33%" align=center valign=center>contenu D<*/td>
<*td width="34%" align=center valign=center>contenu E<*/td>
<*td width="34%" align=center valign=center>contenu F<*/td>
<*/tr>
<*/table>
| contenu A | contenu B | contenu C |
| contenu D | contenu E | contenu F |
<*table border="10" bordercolor="gold" cellpadding="1" width="50%" align="center">// formatage d'un tableau ayant des bodures de largeur 10, de couleur or
<*tr>
<*td width="33%" align=center valign=center>contenu A<*/td>
<*td width="34%" align=center valign=center>contenu B<*/td>
<*td width="34%" align=center valign=center>contenu C<*/td>
<*/tr>
<*tr>
<*td width="33%" align=center valign=center>contenu D<*/td>
<*td width="34%" align=center valign=center>contenu E<*/td>
<*td width="34%" align=center valign=center>contenu F<*/td>
<*/tr>
<*/table>
 Ces commandes vous permettent de mettre en valeur le tableau en introduisant un fond particulier. La commande bgcolor vous offre la possibilité d'insérer un fond unis, de la couleur choisie (encore une fois, préférez une couleur supportée par le BBcode).
Ces commandes vous permettent de mettre en valeur le tableau en introduisant un fond particulier. La commande bgcolor vous offre la possibilité d'insérer un fond unis, de la couleur choisie (encore une fois, préférez une couleur supportée par le BBcode).  La commande background vous propose elle d'insérer une image en fond de votre tableau. Pour cela, il suffit d'insérer l'url de l'image après la commande. Elle est particulièrement utile pour nombres de rendu intéressants. A noter que l'image de fond sera coupée ou quadrillée (effet mozaïque) suivant si la taille de votre tableau sera plus petite ou plus grande que votre image. Tout dépend du rendu final que vous désirez.
La commande background vous propose elle d'insérer une image en fond de votre tableau. Pour cela, il suffit d'insérer l'url de l'image après la commande. Elle est particulièrement utile pour nombres de rendu intéressants. A noter que l'image de fond sera coupée ou quadrillée (effet mozaïque) suivant si la taille de votre tableau sera plus petite ou plus grande que votre image. Tout dépend du rendu final que vous désirez.| contenu A | contenu B | contenu C |
| contenu D | contenu E | contenu F |
<*table border="1" bgcolor="gold" cellpadding="1" width="50%" align="center">// formatage d'un tableau ayant un fond de couleur "gold", la couleur or du BBcode
<*tr bgcolor="green">
// La ligne correspondante aura des cellules de fond vert
<*td width="33%" align=center valign=center>contenu A<*/td>
<*td width="34%" align=center valign=center>contenu B<*/td>
<*td width="34%" align=center valign=center>contenu C<*/td>
<*/tr>
<*tr>
<*td width="33%" bgcolor="blue" align=center valign=center>contenu D<*/td>
// la cellule correspondante aura un fond bleu
<*td width="34%" align=center valign=center>contenu E<*/td>
<*td width="34%" align=center valign=center>contenu F<*/td>
<*/tr>
<*/table>
| contenu A | contenu B | contenu C |
| contenu D | contenu E | contenu F |
<*table border="1" height="120" background="http://www.magiccorporation.com/images/header/logo.png" cellpadding="1" width="50%" align="center">// formatage d'un tableau d'une hauteur de 120 pixels, ayant comme fond cette image
<*tr>
<*td width="33%" align=center valign=center>contenu A<*/td>
<*td width="34%" align=center valign=center>contenu B<*/td>
<*td width="34%" align=center valign=center>contenu C<*/td>
<*/tr>
<*tr>
<*td width="33%" bgcolor="blue" align=center valign=center>contenu D<*/td>
// cette cellule aura un fond bleu
<*td width="34%" bgcolor="green" align=center valign=center>contenu E<*/td>
// cette cellule aura un fond vert
<*td width="34%" align=center valign=center>contenu F<*/td>
<*/tr>
<*/table>
 A noter qu'il existe d'autres effets possibles sur les tableaux, en insérant d'autres commandes. Comme précisé au départ, l'idée de cet article est de donner les clés principales pour organiser la présentation de vos oeuvres. Si vous voulez enrichir de nouveau la présentation, allez voir votre ami google qui se fera un plaisir de vous aider.
A noter qu'il existe d'autres effets possibles sur les tableaux, en insérant d'autres commandes. Comme précisé au départ, l'idée de cet article est de donner les clés principales pour organiser la présentation de vos oeuvres. Si vous voulez enrichir de nouveau la présentation, allez voir votre ami google qui se fera un plaisir de vous aider. Enfin, il existe une petite blague qui peut parfois arriver lorsque l'on code un tableau. Dans le cas de tableaux assez longs, il vaut mieux faire sauter des lignes pour vous y retrouver dans votre code, comme je l'ai fait afficher ici. Seulement, lorsque le tableau est effectivement complet, enlevez tout retour à la ligne entre deux balises de formatage de tableau. Il peut arriver sinon que vous aperceviez des sauts de lignes inexplicables avant ou après un tableau lors de la prévisualisation de votre travail... Ces sauts de lignes viennent de sauts de lignes parasites dans le codage du tableau.
Enfin, il existe une petite blague qui peut parfois arriver lorsque l'on code un tableau. Dans le cas de tableaux assez longs, il vaut mieux faire sauter des lignes pour vous y retrouver dans votre code, comme je l'ai fait afficher ici. Seulement, lorsque le tableau est effectivement complet, enlevez tout retour à la ligne entre deux balises de formatage de tableau. Il peut arriver sinon que vous aperceviez des sauts de lignes inexplicables avant ou après un tableau lors de la prévisualisation de votre travail... Ces sauts de lignes viennent de sauts de lignes parasites dans le codage du tableau. Les commandes OnMouseOver et OnMouseOut ont pour but de détecter si votre curseur est sur l'objet dans lequel vous utilisez cette (ces) commande(s). Personnellement, je les utilise principalement sur des liens html, mais ils peuvent être très bien utilisés sur d'autres objets, comme une image.
Les commandes OnMouseOver et OnMouseOut ont pour but de détecter si votre curseur est sur l'objet dans lequel vous utilisez cette (ces) commande(s). Personnellement, je les utilise principalement sur des liens html, mais ils peuvent être très bien utilisés sur d'autres objets, comme une image. La commande OnMouseOver détectera si le curseur vient sur l'objet. Il déclanchera alors un changement d'illustration qui sera répertorier par un nom donné arbitrairement. La commande OnMouseOut détecte elle lorsque le curseur quittera l'objet, et déclenchera un autre événement.
La commande OnMouseOver détectera si le curseur vient sur l'objet. Il déclanchera alors un changement d'illustration qui sera répertorier par un nom donné arbitrairement. La commande OnMouseOut détecte elle lorsque le curseur quittera l'objet, et déclenchera un autre événement. Donc de façon générale, ces deux commandes détecteront si le curseur arrive ou part de l'objet où il est mentionné ces commandes, pour altérer un autre objet dans la page.
Donc de façon générale, ces deux commandes détecteront si le curseur arrive ou part de l'objet où il est mentionné ces commandes, pour altérer un autre objet dans la page. Avant de passer au code lui-même, voilà ce que donne une utilisation simple de ces commandes. Passez le curseur sur les liens au-dessus des dos de cartes. Il me semble que cette petite expérience est suffisante pour comprendre globalement comment fonctionnent ces commandes. Si vous n'avez pas bien compris la différence entre les deux premiers liens, rafraichissez la page pour de nouveau faire le test.
Avant de passer au code lui-même, voilà ce que donne une utilisation simple de ces commandes. Passez le curseur sur les liens au-dessus des dos de cartes. Il me semble que cette petite expérience est suffisante pour comprendre globalement comment fonctionnent ces commandes. Si vous n'avez pas bien compris la différence entre les deux premiers liens, rafraichissez la page pour de nouveau faire le test.Utilisation de OnMouseOver seule  |
Utilisation de OnMouseOut seule  |
Utilisation des deux  |
 Abordons maintenant le code en tant que tel. Globalement, ces deux commandes seront utilisée de la manière suivante:
Abordons maintenant le code en tant que tel. Globalement, ces deux commandes seront utilisée de la manière suivante:et
OnMouseOut="NOM.src='url_image'"
 Ces commandes seront intégrées dans l'objet qui correspond à la zone où le curseur doit passé pour que l'évènement se produise. Par exemple, dans le cas des utilisations simples donnés auparavant, disons que l'image du dos de la carte et de la face de la carte ont les url url_dos et url_face, respectivement. Le code devient alors:
Ces commandes seront intégrées dans l'objet qui correspond à la zone où le curseur doit passé pour que l'évènement se produise. Par exemple, dans le cas des utilisations simples donnés auparavant, disons que l'image du dos de la carte et de la face de la carte ont les url url_dos et url_face, respectivement. Le code devient alors: Cas de OnMouseOver seule
<*a href=url_dos OnMouseOver="UN.src='url_face'">Utilisation de OnMouseOver seule<*/a>
<*img src="url_dos" name="UN">
Cas de OnMouseOut seule
<*a href=url_dos OnMouseOut="DEUX.src='url_face'">Utilisation de OnMouseOver seule<*/a>
<*img src="url_dos" name="DEUX">
Cas de l'utilisation des deux
<*a href=url_dos OnMouseOver="TROIS.src='url_face'" OnMouseOut="TROIS.src='url_dos'">Utilisation des deux<*/a>
<*img src="url_dos" name="TROIS">
 Vous avez donc ici l'utilisation de la commande OnMouseOver dans un lien classique html (a href). Donc ce qui suit le href n'est que l'url cible du lien: si vous cliquez sur le lien précédent, il vous fera donc afficher le dos de la carte. Comme l'idée intrinsèque des OnMouseOver et OnMouseOut n'est pas vraiment de cliquer dessus, vous pouvez très bien décider de ne rien mettre en tant que cible.
Vous avez donc ici l'utilisation de la commande OnMouseOver dans un lien classique html (a href). Donc ce qui suit le href n'est que l'url cible du lien: si vous cliquez sur le lien précédent, il vous fera donc afficher le dos de la carte. Comme l'idée intrinsèque des OnMouseOver et OnMouseOut n'est pas vraiment de cliquer dessus, vous pouvez très bien décider de ne rien mettre en tant que cible. C'est donc après que vous insérez une ou les deux commandes OnMouseOut et OnMouseOver. Juste après l'écriture d'une de ces deux commandes, vous insérez le nom de l'objet qui sera altéré par la commande, que j'ai nommé ici NOM, ou UN, DEUX et TROIS. Bien entendu ces noms sont arbitraires, mais il n'est pas possible d'utiliser un chiffre seul. D'ailleurs, prenez soin de ne pas mélangez des noms d'objets... Si vous référencez deux images avec le même nom, cela pourrait mener à des comportement bizarres... C'est ensuite que vous insérez l'url de l'image par laquelle l'objet nommé sera changée.
C'est donc après que vous insérez une ou les deux commandes OnMouseOut et OnMouseOver. Juste après l'écriture d'une de ces deux commandes, vous insérez le nom de l'objet qui sera altéré par la commande, que j'ai nommé ici NOM, ou UN, DEUX et TROIS. Bien entendu ces noms sont arbitraires, mais il n'est pas possible d'utiliser un chiffre seul. D'ailleurs, prenez soin de ne pas mélangez des noms d'objets... Si vous référencez deux images avec le même nom, cela pourrait mener à des comportement bizarres... C'est ensuite que vous insérez l'url de l'image par laquelle l'objet nommé sera changée. Mais vous me direz, comment choisit-on l'image avant que l'un des évènements se produise? C'est simple, ce choix est présent dans le deuxième objet, qui est tout simplement le code de l'insertion d'une image en html (img src). Comme dans le cas d'une image simple, vous insérez ensuite l'url de l'image, puis enfin vous insérez le nom arbitrairement choisit. Bien entendu, même si le codage de l'objet est placé avant les occurences OnMouseOver ou OnMouseOut, cela ne changera rien, il n'y a aucun problème.
Mais vous me direz, comment choisit-on l'image avant que l'un des évènements se produise? C'est simple, ce choix est présent dans le deuxième objet, qui est tout simplement le code de l'insertion d'une image en html (img src). Comme dans le cas d'une image simple, vous insérez ensuite l'url de l'image, puis enfin vous insérez le nom arbitrairement choisit. Bien entendu, même si le codage de l'objet est placé avant les occurences OnMouseOver ou OnMouseOut, cela ne changera rien, il n'y a aucun problème. Enfin, il est possible d'utiliser plusieurs occurences OnMouseOver et OnMouseOut ayant pour cible la même image en renseignant le nom pour plusieurs evènements. Ceci permet de multiplier les évènements reliés à une image suivant la place du curseur. Ce cas sera abordé en détail dans la dernière partie.
Enfin, il est possible d'utiliser plusieurs occurences OnMouseOver et OnMouseOut ayant pour cible la même image en renseignant le nom pour plusieurs evènements. Ceci permet de multiplier les évènements reliés à une image suivant la place du curseur. Ce cas sera abordé en détail dans la dernière partie.  pour conclure, je dois aussi vous avertir d'une petite blague qui peut parfois arriver lorsque vous utilisez sur un même objet les deux commandes OnMouseOver et OnMouseOut. Imaginez qu'à l'intérieur d'un tableau vous utilisez une image altérée par ce procédé. Seulement les différentes images ont des tailles totalement différentes... Vous aurez donc un changement de taille du tableau qui va s'adapter à la nouvelle image. Mais cela pourrait très bien changer l'emplacement de votre lien dans la page... et donc sans bouger le curseur, celui-ci se retrouverait en dehors du lien... l'évènement OnMouseOut s'applique, qui va de nouveau changer l'image, pour se retrouver dans la situation initiale, avec le curseur sur le lien, donc OnMouseOver s'applique... Vous aurez compris que vous venez de faire une boucle infinie de changement d'objet...
pour conclure, je dois aussi vous avertir d'une petite blague qui peut parfois arriver lorsque vous utilisez sur un même objet les deux commandes OnMouseOver et OnMouseOut. Imaginez qu'à l'intérieur d'un tableau vous utilisez une image altérée par ce procédé. Seulement les différentes images ont des tailles totalement différentes... Vous aurez donc un changement de taille du tableau qui va s'adapter à la nouvelle image. Mais cela pourrait très bien changer l'emplacement de votre lien dans la page... et donc sans bouger le curseur, celui-ci se retrouverait en dehors du lien... l'évènement OnMouseOut s'applique, qui va de nouveau changer l'image, pour se retrouver dans la situation initiale, avec le curseur sur le lien, donc OnMouseOver s'applique... Vous aurez compris que vous venez de faire une boucle infinie de changement d'objet... Abordons maintenant le cas pratique avec deux exemples utilisant plusieurs de ces différents codes en même temps pour bien comprendre les rendus finaux possibles. Ces deux exemples proviennent de ma dernière analyse en date abordant le Black Lotus. Ils sont placés dans la dernière partie de l'analyse si vous désirez de vous y reporter.
Abordons maintenant le cas pratique avec deux exemples utilisant plusieurs de ces différents codes en même temps pour bien comprendre les rendus finaux possibles. Ces deux exemples proviennent de ma dernière analyse en date abordant le Black Lotus. Ils sont placés dans la dernière partie de l'analyse si vous désirez de vous y reporter.  L'idée ici est de comprendre dans la globalité la structure de la présentation... Si vous comprenez la structure, vous serez donc capable, moyennant une utilisation correcte des codes présentés auparavant, de les reproduire et de les adapter à votre sauce.
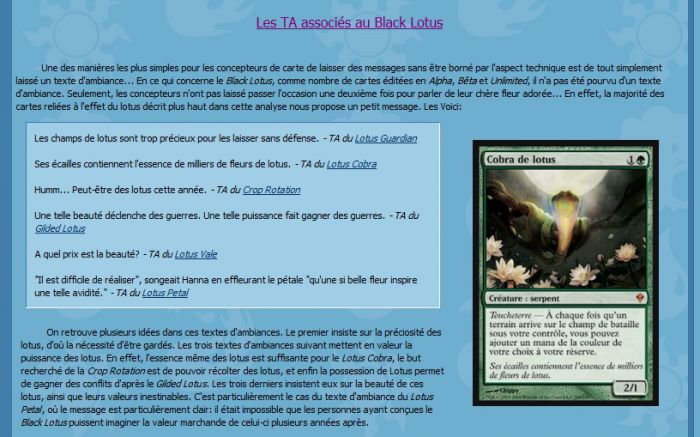
L'idée ici est de comprendre dans la globalité la structure de la présentation... Si vous comprenez la structure, vous serez donc capable, moyennant une utilisation correcte des codes présentés auparavant, de les reproduire et de les adapter à votre sauce. Le premier exemple aborde le cas d'une liste de carte affichées par l'intermédiaire de OnMouseOver, dans un tableau. Voici le scan de la partie correspondante:
Le premier exemple aborde le cas d'une liste de carte affichées par l'intermédiaire de OnMouseOver, dans un tableau. Voici le scan de la partie correspondante:
 Faisons d'abord un petit point sur la construction de cette partie. Il saute aux yeux déjà que la base de ce passage est un tableau sans bordure à une lignes et deux colonnes. Dans la cellule de gauche on a le texte, avec une partie sous la balise [*quote], et principalement les liens utilisant le paramètre OnMouseOver. La cellule de gauche fait afficher la carte correspondante grâce à l'évènement OnMouseOver. Si vous avez bien compris la le codage correspondant, le contenu de cette cellule de gauche n'est donc constitué que d'une seule image, évolutive grâce aux liens avec paramètres OnMouseOver.
Faisons d'abord un petit point sur la construction de cette partie. Il saute aux yeux déjà que la base de ce passage est un tableau sans bordure à une lignes et deux colonnes. Dans la cellule de gauche on a le texte, avec une partie sous la balise [*quote], et principalement les liens utilisant le paramètre OnMouseOver. La cellule de gauche fait afficher la carte correspondante grâce à l'évènement OnMouseOver. Si vous avez bien compris la le codage correspondant, le contenu de cette cellule de gauche n'est donc constitué que d'une seule image, évolutive grâce aux liens avec paramètres OnMouseOver.  Voici maintenant exactement le code que j'ai utilisé sur le bloc-notes de cette analyse. Pour une meilleure compréhension du code, je précise que l'image évolutive à droite a été nommée TA. Vous pouvez remarquer aussi que les alinéas ne sont en fait que l'insertion d'une image transparente, donc invisible, qui décale le début du paragraphe...
Voici maintenant exactement le code que j'ai utilisé sur le bloc-notes de cette analyse. Pour une meilleure compréhension du code, je précise que l'image évolutive à droite a été nommée TA. Vous pouvez remarquer aussi que les alinéas ne sont en fait que l'insertion d'une image transparente, donc invisible, qui décale le début du paragraphe...[*center][*size=16][*color=purple][*u]Les TA associés au Black Lotus[*/u][*/color][*/size][*/center]
<*img src="http://www.magiccorporation.com/hosting/p/purplehaze/images/alinea.gif" alt="">Une des manières les plus simples pour les concepteurs de carte de laisser des messages sans être borné par l'aspect technique est de tout simplement laissé un texte d'ambiance... En ce qui concerne le [*i]Black Lotus[*/i], comme nombre de cartes éditées en [*i]Alpha[*/i], [*i]Bêta[*/i] et [*i]Unlimited[*/i], il n'a pas été pourvu d'un texte d'ambiance. Seulement, les concepteurs n'ont pas laissé passer l'occasion une deuxième fois pour parler de leur chère fleur adorée... En effet, la majorité des cartes reliées à l'effet du lotus décrit plus haut dans cette analyse nous propose un petit message. Les Voici:
<*table border="0" cellpadding="4" align=center width=100%><*tr><*td width=65% align=left valign=center>[*quote]Les champs de lotus sont trop précieux pour les laisser sans défense. [*i]- TA du <*a href=http://www.magiccorporation.com/gathering-cartes-view-3508-vigile-du-lotus.html OnMouseOver="TA.src='http://www.magiccorporation.com/scan/invasion/lotus_guardian.jpg'">Lotus Guardian<*/a>[*/i]
Ses écailles contiennent l'essence de milliers de fleurs de lotus. [*i]- TA du <*a href=http://www.magiccorporation.com/gathering-cartes-view-16889-cobra-lotus.html OnMouseOver="TA.src='http://www.magiccorporation.com/scan/zendikar/vf/168.jpg'">Lotus Cobra<*/a>[*/i]
Humm... Peut-être des lotus cette année. [*i]- TA du <*a href=http://www.magiccorporation.com/gathering-cartes-view-7720-assolement.html OnMouseOver="TA.src='http://www.magiccorporation.com/scan/urzas_legacy/crop_rotation.jpg'">Crop Rotation<*/a>[*/i]
Une telle beauté déclenche des guerres. Une telle puissance fait gagner des guerres. [*i]- TA du <*a href=http://www.magiccorporation.com/gathering-cartes-view-9686-lotus-dore.html OnMouseOver="TA.src='http://www.magiccorporation.com/scan/mirrodin/gilded_lotus.jpg'">Gilded Lotus<*/a>[*/i]
A quel prix est la beauté? [*i]- TA du <*a href=http://www.magiccorporation.com/gathering-cartes-view-8473-vallon-des-lotus.html OnMouseOver="TA.src='http://www.magiccorporation.com/scan/weatherlight/lotus_vale.jpg'">Lotus Vale<*/a>[*/i]
"Il est difficile de réaliser", songeait Hanna en effleurant le pétale "qu'une si belle fleur inspire une telle avidité." [*i]- TA du <*a href=http://www.magiccorporation.com/gathering-cartes-view-6731-petale-de-lotus.html OnMouseOver="TA.src='http://www.magiccorporation.com/scan/tempest/lotus_petal.jpg'">Lotus Petal<*/a>[*/i][*/quote]
<*img src="http://www.magiccorporation.com/hosting/p/purplehaze/images/alinea.gif" alt="">On retrouve plusieurs idées dans ces textes d'ambiances. Le premier insiste sur la préciosité des lotus, d'où la nécessité d'être gardés. Les trois textes d'ambiances suivant mettent en valeur la puissance des lotus. En effet, l'essence même des lotus est suffisante pour le [*i]Lotus Cobra[*/i], le but recherché de la [*i]Crop Rotation[*/i] est de pouvoir récolter des lotus, et enfin la possession de Lotus permet de gagner des conflits d'après le [*i]Gilded Lotus[*/i]. Les trois derniers insistent eux sur la beauté de ces lotus, ainsi que leurs valeurs inestinables. C'est particulièrement le cas du texte d'ambiance du [*i]Lotus Petal[*/i], où le message est particulièrement clair: il était impossible que les personnes ayant conçues le [*i]Black Lotus[*/i] puissent imaginer la valeur marchande de celui-ci plusieurs années après.<*/td>
<*td width=35% align=center valign=center><*img src="http://img535.imageshack.us/img535/7051/alinea.gif" name="TA"><*/td><*/tr><*/table>
 Le deuxième exemple vous présente les possibilités graphiques offertent par le paramètre background à l'intérieur d'un tableau. Voici le scan de la partie correspondante:
Le deuxième exemple vous présente les possibilités graphiques offertent par le paramètre background à l'intérieur d'un tableau. Voici le scan de la partie correspondante:
 Nous avons ici encore une fois affaire à un tableau sans bordure, ici constitué de trois colonnes. La colonne centrale, avec une image en fond et deux colonnes additionnelles qui permettent de rajouter des petites enluminures sur les côtés. Il existe aussi une autre possibilité pour faire afficher ce rendu, avec un "tableau" d'une seule colonne (une cellule simple) pour faire afficher l'image de fond, et simplement sur la même ligne deux images avant et après le tableau. Seulement il est très difficile dans la pratique de réaliser cela car les images des enluminures devraient être exactement de la bonne taille. En incluant ces images dans un le tableau, on profite de suite de la possibilité du valign="center" pour centrer l'alignement vertical directement, sans ce tracasser sur la taille des images de l'enluminure...
Nous avons ici encore une fois affaire à un tableau sans bordure, ici constitué de trois colonnes. La colonne centrale, avec une image en fond et deux colonnes additionnelles qui permettent de rajouter des petites enluminures sur les côtés. Il existe aussi une autre possibilité pour faire afficher ce rendu, avec un "tableau" d'une seule colonne (une cellule simple) pour faire afficher l'image de fond, et simplement sur la même ligne deux images avant et après le tableau. Seulement il est très difficile dans la pratique de réaliser cela car les images des enluminures devraient être exactement de la bonne taille. En incluant ces images dans un le tableau, on profite de suite de la possibilité du valign="center" pour centrer l'alignement vertical directement, sans ce tracasser sur la taille des images de l'enluminure... Ci-dessous le code tel que je l'ai inséré dans ma page de projet. En fait les enluminures sur les côtés sont constituées de deux images distinctictes chacune. Raison de plus pour utiliser l'alignement vertical du tableau.
Ci-dessous le code tel que je l'ai inséré dans ma page de projet. En fait les enluminures sur les côtés sont constituées de deux images distinctictes chacune. Raison de plus pour utiliser l'alignement vertical du tableau.<*table width="780" height="360" cellspacing="0" cellpadding="6" border="0" align="center" valign="center"><*tr><*td align="center" width="35"><*img src="http://www.magiccorporation.com/hosting/p/purplehaze/images/enlu_rose2_2.gif" width="35" alt="">
<*img src="http://www.magiccorporation.com/hosting/p/purplehaze/images/enlu_rose2_2.gif" width="35" alt=""><*/td><*td background="http://www.magiccorporation.com/hosting/p/purplehaze/images/epilogue_fond.jpg" align="justified" width="710">[*b][*color=snow][*center][*size=32]L'épilogue[*/size][*/center]
<*img src="http://www.magiccorporation.com/hosting/p/purplehaze/images/alinea.gif" alt="">Nous arrivons à la fin de cette analyse du [*i]Black Lotus[*/i], carte fasinante et hautement mythique qu'est ce jeu [*i]Magic[*/i]. Je pense avoir remplit la fonction première de ce qu'est une analyse de carte: parler de la carte, de son utilisation et de ce qu'elle véhicule. Bien qu'elle puisse paraître assez longue, cette analyse me semble la plus brève possible, notamment concernant le format [*i]Vintage[*/i] qui peut être discuté des heures durant.
<*img src="http://www.magiccorporation.com/hosting/p/purplehaze/images/alinea.gif" alt="">Néanmoins, j'ai voulu faire partager certaines bases de ce qu'est le format [*i]Vintage[*/i], en présentant un nombre assez élevé de listes de decks sans ajouter de très longs commentaires. Plus encore pour les decks de ce format que les autres, la meilleure manière est de simplement les tester pour comprendre toutes les solutions qu'ils vous permettent...
<*img src="http://www.magiccorporation.com/hosting/p/purplehaze/images/alinea.gif" alt="">Oui, le Type 1 est un format vraiment plaisant et bien loin de ce que certaines personnes se font l'idée. Seulement, il faut bien admettre que tout n'est pas rose et que des questions se posent sur le futur du [*i]Vintage[*/i], concernant principalement l'investissement que représente maintenant l'achat de certaines cartes. Mais que serait ce format sans celles-ci, dont la première d'entre-elles: le [*i]Black Lotus[*/i]?
<*img src="http://www.magiccorporation.com/hosting/p/purplehaze/images/alinea.gif" alt="">Je tiens à remercier [*u]ChroniquesJV[*/u] pour son aide dans le metagame actuel, mes collègues de la modération qui se seront délectés à relire dans les moindres détails cette analyse, ainsi que toutes les personnes qui auront pris le temps de lire cette analyse jusqu'au bout.
[*right][*size=18][*i]Purplehaze[*/i][*/size][*/right][*/color][*/b]<*/td><*td align="center" width="35"><*img src="http://www.magiccorporation.com/hosting/p/purplehaze/images/enlu_rose2.gif" width="35" alt="">
<*img src="http://www.magiccorporation.com/hosting/p/purplehaze/images/enlu_rose2.gif" width="35" alt=""><*/td><*/tr><*/table>
 C'est donc la fin de cet article abordant les codes utiles dans vos oeuvres sur MC, tout particulièrement les analyses ainsi que les articles, mais pas tout à fait que cela. Il est vrai que l'interface MC possède un avantage certain pour la réalisation d'effets simples, adaptée à une explication de deck, par exemple.
C'est donc la fin de cet article abordant les codes utiles dans vos oeuvres sur MC, tout particulièrement les analyses ainsi que les articles, mais pas tout à fait que cela. Il est vrai que l'interface MC possède un avantage certain pour la réalisation d'effets simples, adaptée à une explication de deck, par exemple.  En ce qui concerne la réalisation d'analyses et d'articles, je vous incite réellement à prendre du recul par rapport à cette interface, et d'écrire votre oeuvre sur un bloc-notes, pour les raisons déjà abordées au début de cet article. Cela demandera un temps d'adaptation, mais il sera vite rentabilisé, croyez-moi.
En ce qui concerne la réalisation d'analyses et d'articles, je vous incite réellement à prendre du recul par rapport à cette interface, et d'écrire votre oeuvre sur un bloc-notes, pour les raisons déjà abordées au début de cet article. Cela demandera un temps d'adaptation, mais il sera vite rentabilisé, croyez-moi. Cet article n'étant pas exhaustif, de nombreux autres codes peuvent être insérés. Pour des effets particuliers, contactez google qui vous fera un plaisir de vous renseigner... Mais nul ne dit que le code sera accepté par le serveur... Il ne vous reste qu'à tester par vous-mêmes.
Cet article n'étant pas exhaustif, de nombreux autres codes peuvent être insérés. Pour des effets particuliers, contactez google qui vous fera un plaisir de vous renseigner... Mais nul ne dit que le code sera accepté par le serveur... Il ne vous reste qu'à tester par vous-mêmes.NB.: Jusqu'à présent, le codage BBCode n'a pas encore été activé pour la rédaction d'un article. Je pense qu'il le sera prochainement, mais en attendant, il faut se contenter du html pour les articles. C'est pourquoi certains BBCode ne sont pas encore correctement afficher lors de la rédaction de cet article...
Purplehaze
Ajouter un commentaire
Vous n'êtes pas connecté ! connectez-vous ou inscrivez-vous pour poster un commentaire
